Create a Form
Sendarmy offers a feature that enables you to easily create and integrate subscription forms, allowing your customers to subscribe directly to your Sendarmy lists. These forms can be embedded on your website, shared via a public link, or even added directly to a landing page.
To access this feature, navigate to the “Forms” section within each list, where you can create an unlimited number of forms for your specific list. This way you can have multiple forms for different campaigns or audiences, and track the performance of each form.
Create a form
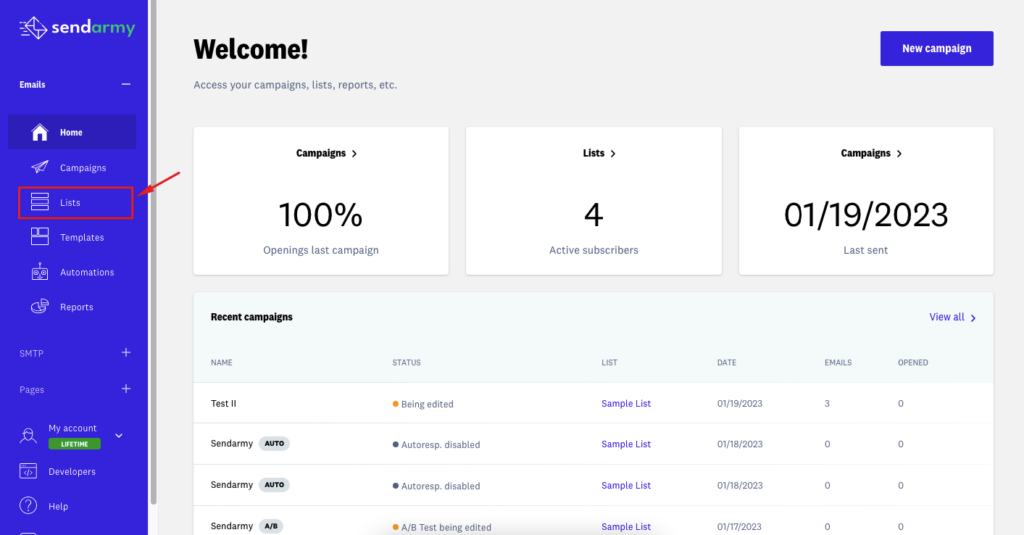
In the Dashboard, click Lists on the left menu and select an already created list.

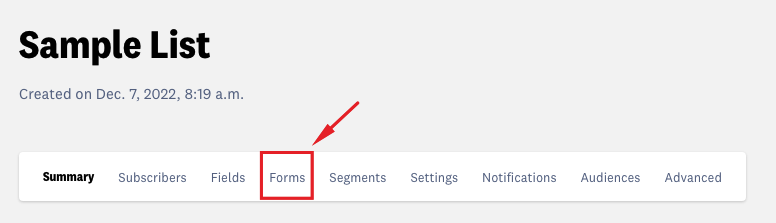
From the main page of your list, click on Forms.

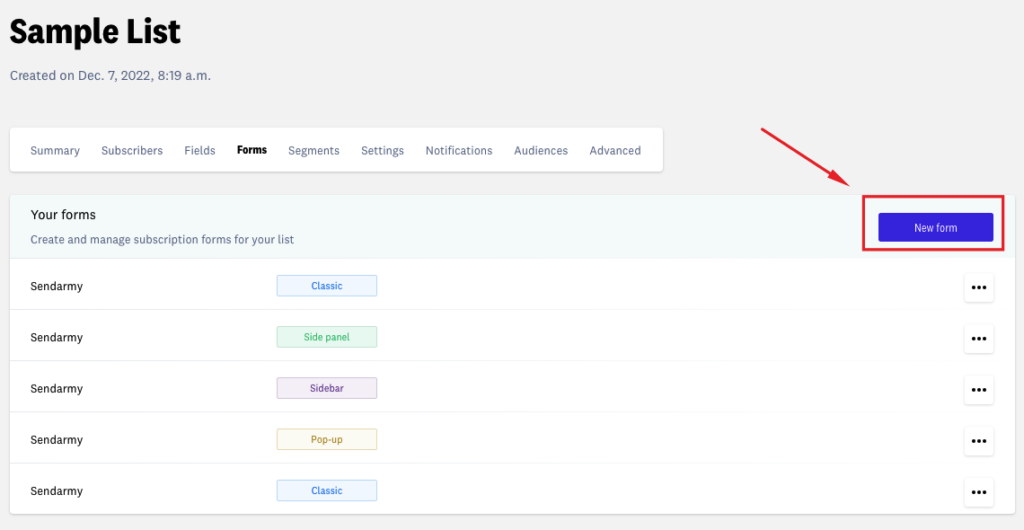
From here, you can design, configure and share your forms. Click the New Form button.

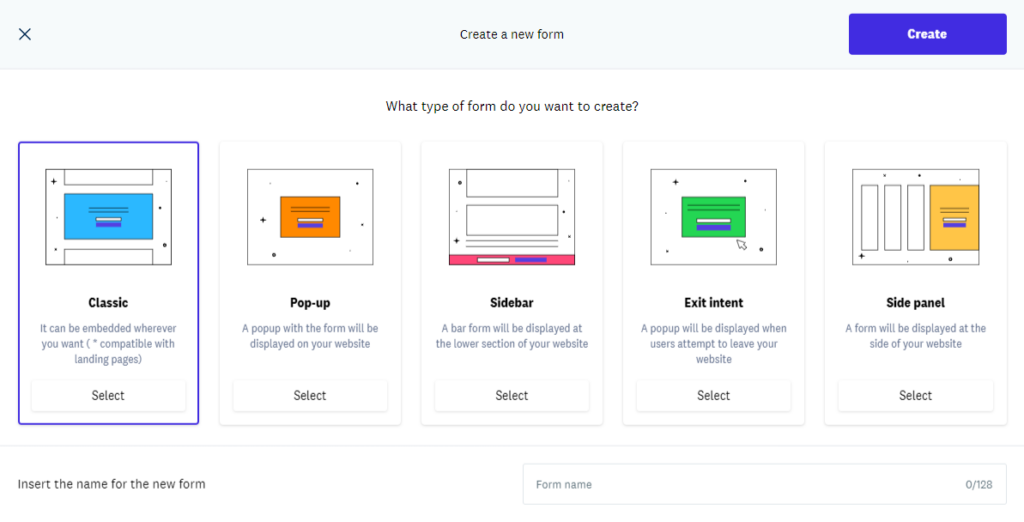
Choose the type of form you want to create:

You can choose from six types of forms:
Classic: This type of form can be inserted in the position we want from our website. To integrate it, you simply have to copy and paste the form script and a label into the position that you want to appear. This form also has a web version that we can share with our subscribers directly, link to Social Media, or add to an email marketing campaign, among other uses. It also offers us clean and unstyled HTML code, in case you want to integrate it into your system. Likewise, you can include this type of form in a landing page or landing page by simply dragging it on your landing page without copying the code.
Pop up: These types of forms are hidden when we enter a web page and are displayed when certain conditions are met.
Exit intent: This form is equal in appearance to a pop-up form but is displayed when someone tries to leave our website (bringing the mouse pointer to the upper right corner to close the tab) and in that case displays the form before it leaves it.
Bar: This type of form allows us to integrate a subscription bar at the top or bottom of a web page. You can also choose whether it appears or disappears as you go up or down (depending on the scroll) while browsing the page allowing the form to be less intrusive.
Side: It is a similar form to the bar, but in this case, it will be displayed on the side of our website. Ideal to take advantage of the use of wider monitors every day, and there is always space to the width.
Setting up and designing a form
After creating a new form or by giving one that you already have to edit within the My forms tab, you will see that we show you 4 steps to design and configure your form:
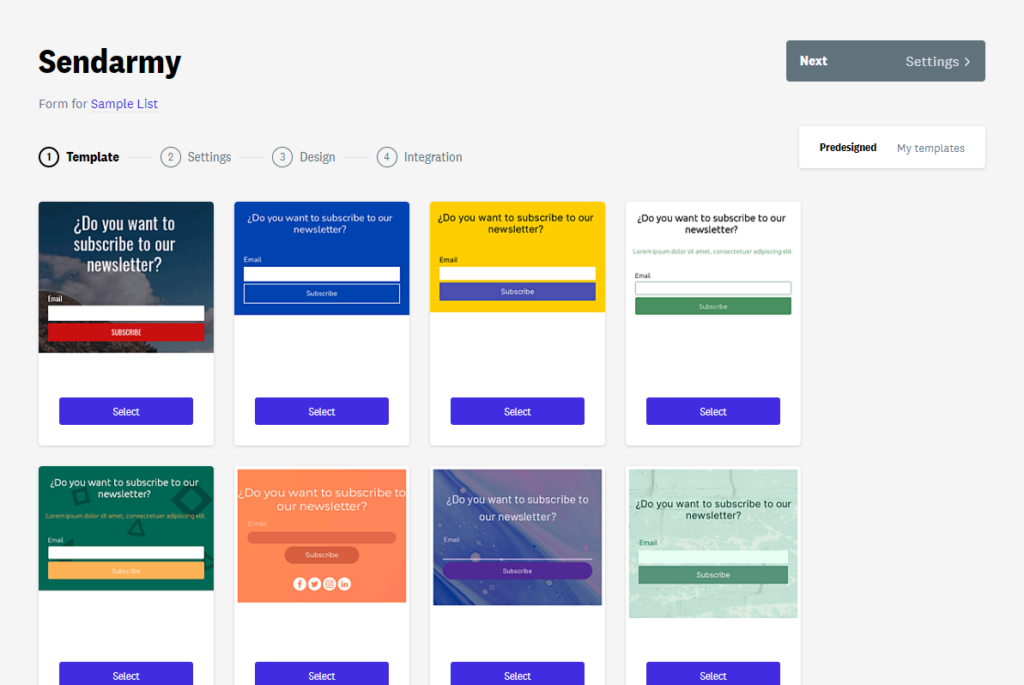
Step 1 – Template
In this first step, you can choose one of our templates that will serve as the initial design of your form from the redesigned P tab or you can also choose between designs that you have used previously in the My templates view, which will be displayed by default.

Step 2 – Configurator
Once you select a new or old template, you’ll access the settings to set the fields included in the form, its behavior, and effects based on the type of form selected:
Configuration options for all forms:
You must choose what the behavior of the form will be when the user registration is completed, between the following options:
- You can display a personalized message that will appear when the registration is complete. For example, if in this form, you have requested double confirmation with a confirmation email (known as double opt-in), you can refer to that email. Remember that you can modify the registration and cancellation confirmation email in the Notifications section of the list.

- Instead of plain text, you can enter your own HTML displayed when registration is complete.

- In case you want to redirect the subscribed person to a specific page of your website (such as a thank you page or thank you page or even a preference center), you can add the URL in the Redirect to a URL section:

Occasionally, whoever completed the registration may have already been added to your list earlier. In that case, you can customize the message that will appear when you complete the registration:

In addition, you can enter the value you want those hidden fields and non-editable fields previously added to the list to have (or leave them empty if you do not want to use them). For list fields, you can choose only one option from those previously configured or none. On the other hand, the checkbox type has two fixed values, yes and no, although it can also be left empty. In the decimal and integer types, only numeric type entries are allowed, and in the date type, to enter a value will be chosen in the drop-down calendar. The rest are text entries formatted according to the type of field. For more information, you can visit the section on the fields of a list. Once the value is indicated, in the design step, you can add them as if they were normal fields, although the subscriber will not be able to see them.
Configuration options for pop-up and exit intent forms :
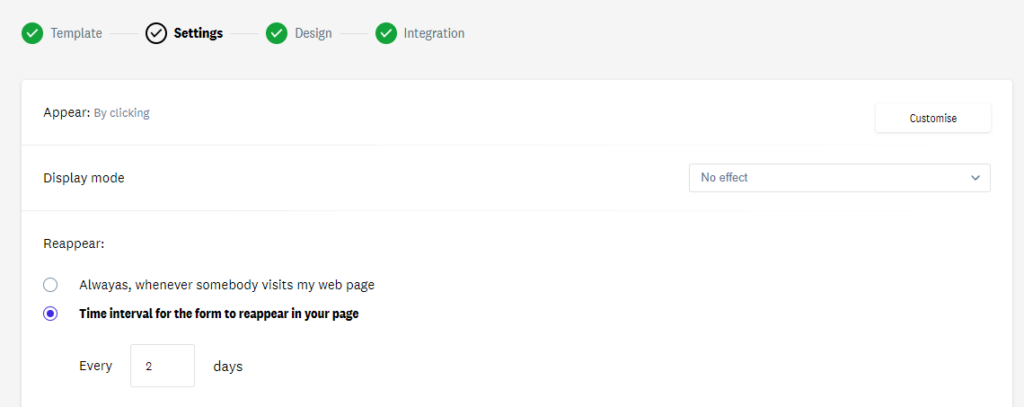
In addition to the configuration options mentioned above, the pop-up and Exit intent include additional configuration options:
- Solo pop-ups: At what specific moment will the pop-up:
- Clicking an item on the page
- After X seconds since the page was reached
- When browsing or scrolling the page, when a specific percentage of the page has been visited, for example, the top

- Appearance effect: This enables you to select a specific effect for the pop-up window:

- Reappearance frequency: how often the pop-up or exit intent will appear again for visitors who return to your website and have not completed registration yet:

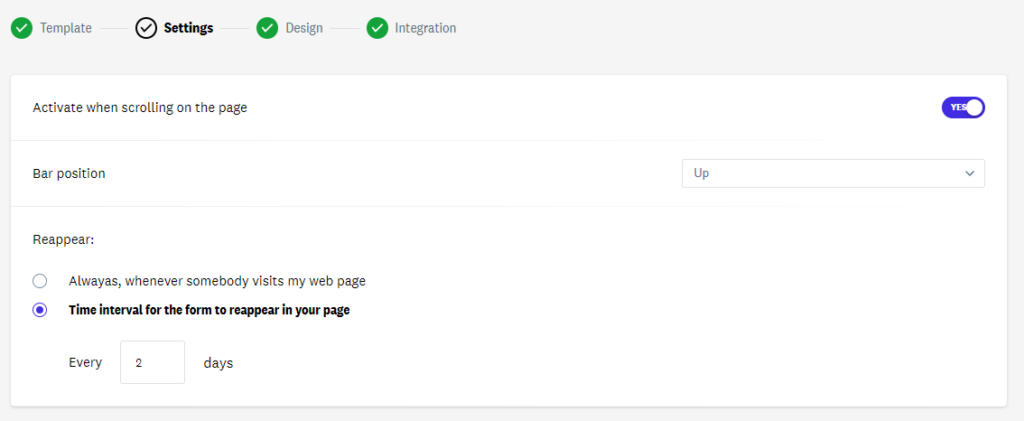
Configuration options for bar-type forms:
- Activate when the page is scrolled: You can choose if the bar will always be visible or if, on the contrary, it will be hidden or shown when browsing the page.
- Bar position: To indicate if it is placed from above or below.
- Respawn frequency: how often the form will be displayed again for those visitors who return to your website and have not completed the registration yet?

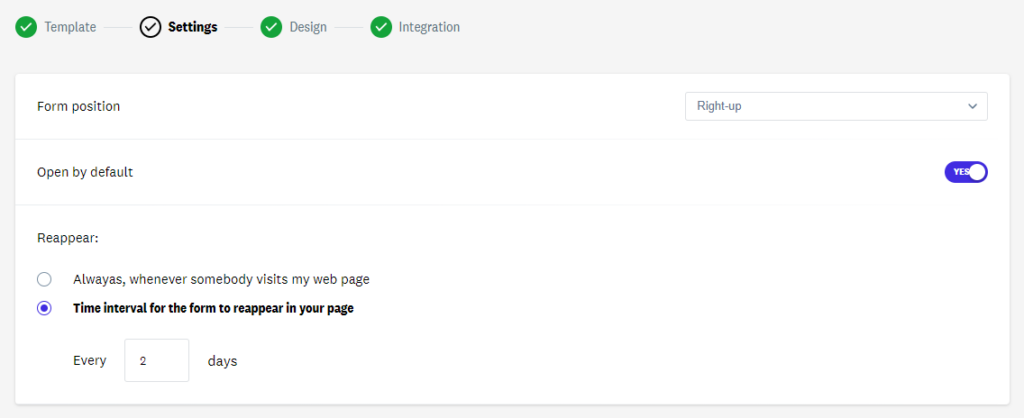
Configuration options for side forms:
- Side form position: to set the orientation of the form.
- Reappearance frequency: how often the form will be shown again for visitors who return to your website and have not completed registration yet.

Step 3 – Design
Classic form design
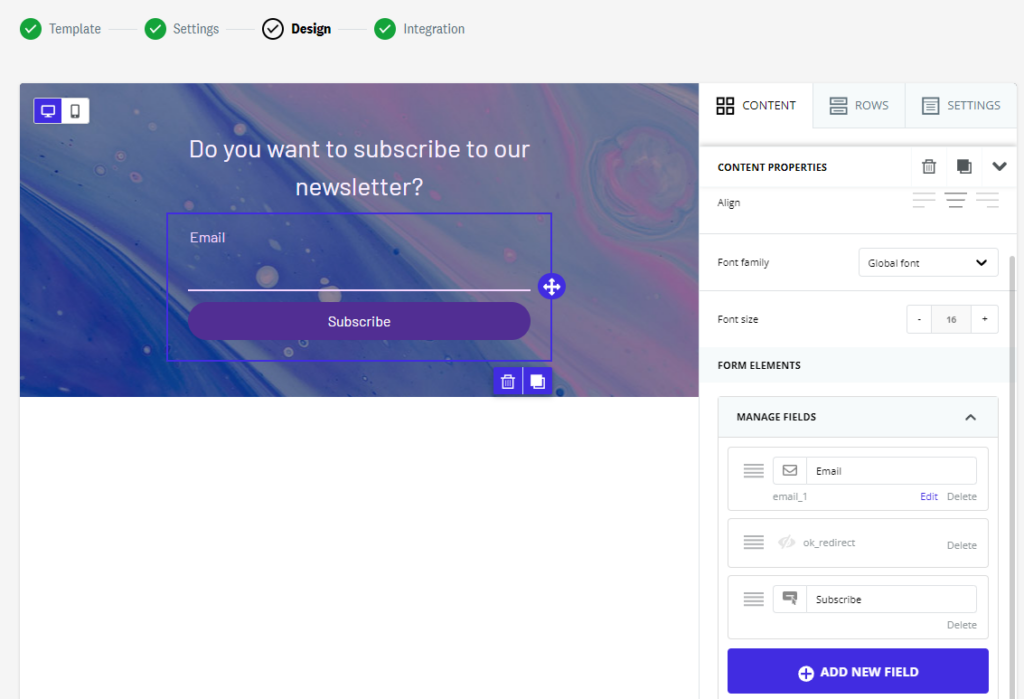
In this step, you will be able to access the form editor, which works practically the same as the template editor; you can drag and drop the modules you need to create your form, whether they are general modules such as images, texts, lines, etc. or modules (fields) specific to your list.

display:none;”
By default, only the email field will appear. Remember that if you want to add custom fields to your form, you must first have created the relevant fields in your list.
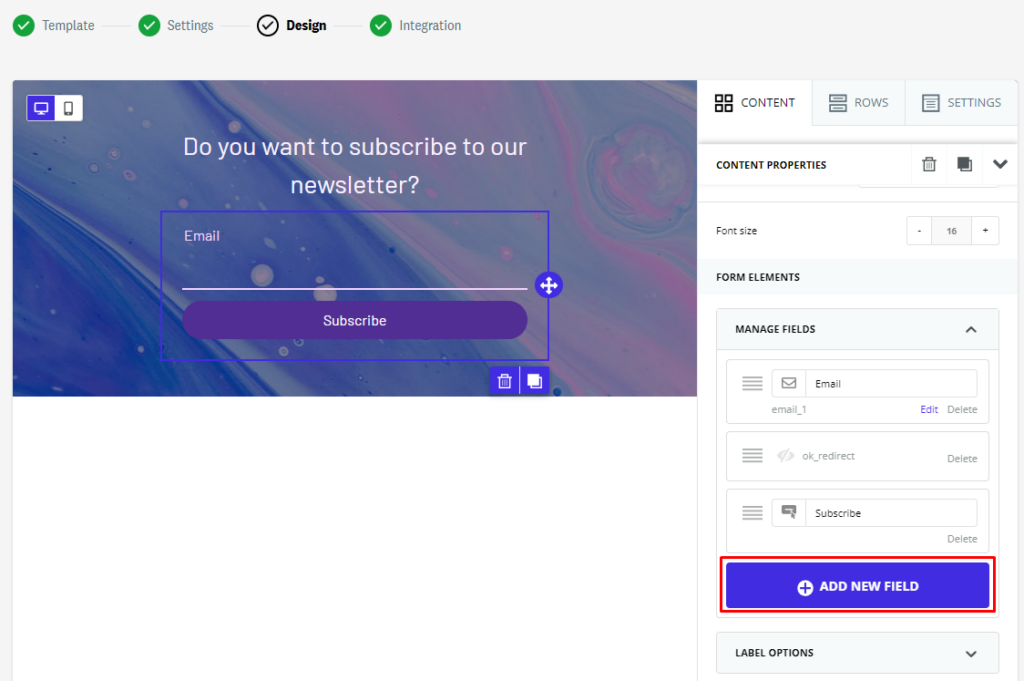
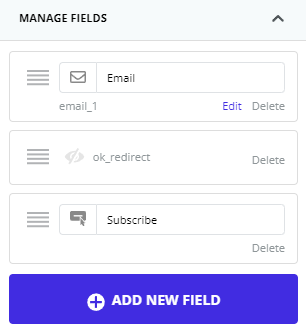
To add more fields from your list, click on your email field and tap on Add a new field on the right:

You can access a drop-down menu with the fields created in that list by type:
- Text (char)
- Date (date)
- Checkbox (boolean)
- List (Combobox)
- Integer
- URL
- Decimal number (decimal)
- IP
Once the selections are selected, you can comfortably edit them one by one by clicking on the blue text in Edit. You can also change the order in the form by clicking and dragging on the icon of the parallel lines on the left.

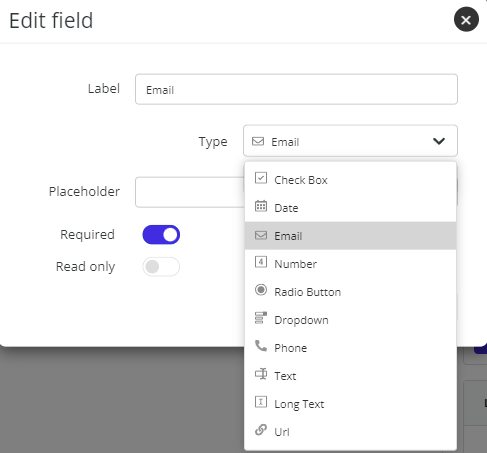
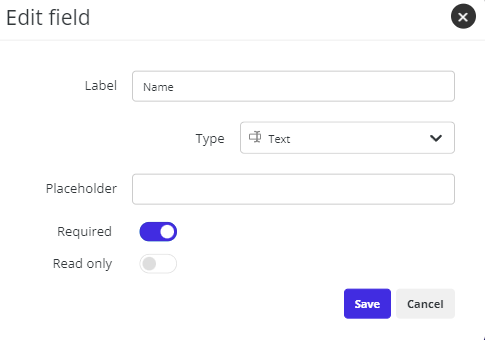
When you click Edit on a specific field, a pop-up advantage will appear where you can configure:
- The name of the field
- The field type (text, multiple response, date, email, number, single response, drop-down menu, phone, long text, and URL)

- The help text for that field (the text that the person will see within the particular field when viewing the form, for example, “write your email here”)
- Whether it is mandatory to fill in the field to complete the registration
- If it is only a read field

Some particularities to take into account for certain fields:
- Multiple response fields can function as checkboxes/boolean to accept your company’s privacy policy. In that case, you’ll need to leave the Options field empty.
- For the form to fill in subscribers’ hidden or non-editable fields, you’ll need to add those fields in this step as if they were regular fields.
If you want to add a link to your privacy policy, follow these steps:
- In Label type, what should appear in the field, for example, I accept the terms and conditions.
- Bracket [] what you want your anchor text to be, that is, the text that takes you to the link when you click, for example, I accept the [terms and conditions].
- Immediately after the anchor text you have chosen, and without adding any space, add the link to your privacy policy in parentheses ()
- In the figure type forms, you can select a valid minimum or maximum number:

Finally, further down the menu on the right you can modify the style of the form elements (labels, fields, and buttons):

Popup form design
The edition of the form is similar to that described in the previous section for classic forms. However, you can view the editor of your form in its final position, thus showing a preview closer to the real one. This allows you to get a better idea of how the form will look on your website once integrated.
It will depend on the specific position you have chosen, but below are a series of images that illustrate the content of the editor for each of the four layouts:
- Popup
- Exit intent
- Bar
- Lateral
Step 4 – Integration
In this last step, we show you the different integration options for your form. Remember that these options are mutually exclusive, that is, you will only need to choose one of them when you perform the integration.
In the case of having created a classic type form, you will have the following options:
- Option 1: Integration script. Copy the generated script and div tags. The script element will allow you to download all the necessary javascript code into your website (place it before closing the body tag). Place the div element where you want the form displayed on your website. This is the best option, as it allows us to upgrade your form with performance and security enhancements for a higher open rate of your lists in your campaigns.
- Option 2: Link to share. You will also have a link of the type www.sendarmy.com/newform/web/ (…) that you can share directly (in Social Media, in a button on a campaign so that your subscribers complete the registration and automatically appear in your list included, etc.).
- Option 3: Embedded HTML without styles. We also show you the HTML code to copy the form wherever you want without styles or features. When you integrate it you must insert it into your page and give it these properties later. This option requires a periodic review for security updates, thus achieving greater effectiveness of your lists in your campaigns.
- Also, to integrate your classic form into a landing page, you’ll need to go to the specific landing page and drag it from the page editor.
In the case of having created a pop-up form, you will have the following options:
- Integration script. The script tag is generated, which you must copy before closing the body tag of your website. Optionally (depending on the option chosen to open the popup in step 2), examples will also be displayed to show you how to modify the element of your page that opens the form (when you click on it).
In case you have created a form of type bar side or exit intent, you have the following options:
- Integration script. The script tag is generated, which you will need to copy before closing the body tag of your website. Since you already have a default location on the web page (as configured in step 2) you do not require additional tags to place the form.
Finally, if you have a form of any kind that you want to integrate into your website with WordPress, you can easily do it through a plugin.
Check the statistics of a form
You can check the statistics of your form once you have it inserted. To do this, you have to go to the list of subscribers where you have hosted the form, go to the Forms tab, and click on the ellipsis button to select View statistics.

You’ll be able to keep track of the following:
- Visits– how many times the page where the form is inserted has been visited
- Impressions: number of times the form has been displayed (if you do not have configured that each time the web page is visited the form is displayed, it is expected that impressions and visits do not agree)
- Conversions: how many users have subscribed
- Conversion rate: percentage of conversions for this form
Frequently Asked Questions
How can my subscribers modify their data?
When you insert your email into any of your forms, if they are already enlisted in that list they will be shown a message in case they want to modify or complete their data. If they click, they will be sent an email to access a complete form, with all the fields that your list has, so they can modify or add the ones they want.
You can set up a message for these subscribers in step 3 of setting up the form.
Do I have to pay to use the forms?
No, but with the free plan you can only use the classic type. If you have any plans, you can use the rest.
Is it mandatory that a cookie is saved when using the form?
If you want your forms not to show up over and over again, yes. It is the only possible way to find out if the form has already been shown to you or if someone has previously registered. You should not worry about privacy since no information is stored in this cookie; only the True value is saved.
Why are there no unsubscribe forms?
The unsubscribe forms are deprecated. They used to be used because it was the only way to unsubscribe from a newsletter. At Sendarmy, we comply with the regulations and force all our customers to put the unsubscribe link in each newsletter so subscribers can unsubscribe whenever they want.
When editing, I can’t add fields to the form.
In the editor, we show you the fields available in your list. If you want new fields, you must go to the Fields tab of the list where you create the form and add the fields you need.
Can I add a ReCaptcha to my form?
We do not have the option of including a captcha in our forms, but we plan to implement it in the future. At the moment, you can integrate your Sendarmy lists with your form that does include it, you have more information about our integrations here.
How can I improve the security of my forms?
Always use the integration script versus embedded HTML and enable double opt-in on your lists to prevent bot attacks and increase the effectiveness of your campaigns.
