Email Template Editor
The Sendarmy template editor is a user-friendly tool that allows for easy and intuitive email design. It utilizes a drag-and-drop system, providing a wide range of options for creating your design from scratch or customizing one of the available free templates.
This article will provide a detailed overview of the features and capabilities of the editor, including how to use the drag-and-drop system, how to access the free templates, and how to customize them to fit your needs. It will also guide you through all the possibilities offered by the editor, such as adding text, images, and buttons, as well as how to preview and test your designs before sending them to your subscribers.
Select the template to edit

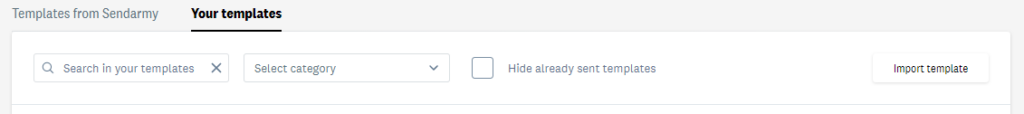
First, when you are creating a campaign, you can choose between selecting one of the templates offered by Sendarmy, reusing some of the ones you have already used (Your Templates), or importing your own template.
You can now start editing two templates from the editor completely adapted to your web design, with your logo and brand colors. To generate them, simply access the templates overview and enter the URL of your website.
You can also modify a template from the Templates section within Newsletters, to use later in a campaign.

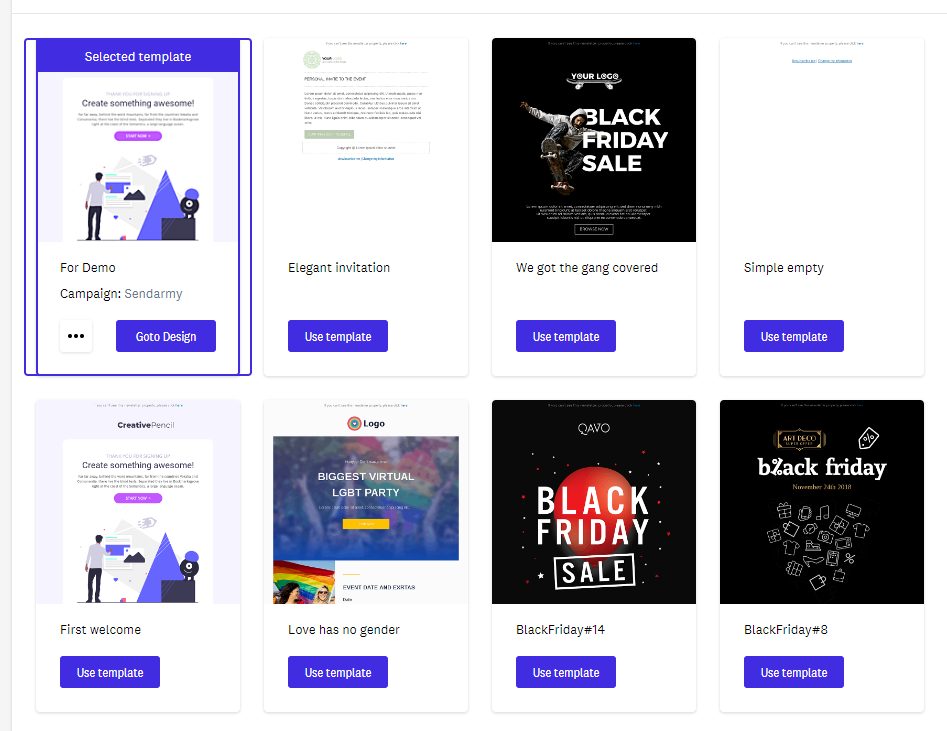
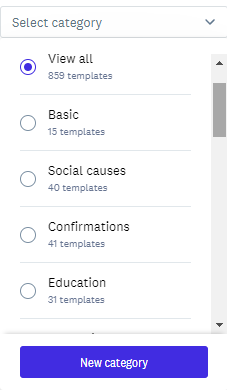
If you want to use one of our templates, you can filter by theme to quickly find the one that best suits the campaign you want to send.

Once selected, you will access the editor so you can customize it, modify its structure, or add blocks with different content. The editor consists of three parts:

- The template being edited, on the left
- The editor itself, divided into content, rows, and settings
- The buttons at the top left of preview (display the template on different devices) and Show Structure (view the template by grids, which helps to design it more accurately), as well as the option to edit the template in desktop and mobile versions on the fly, seeing at all times how one version and another look. For more information about this function, go to the responsive options section.
General editor commands
- To add a content block to the template, simply drag it to the place you want
- If you double-click on the specific content block, you will be able to duplicate it, delete it, or drag it to another place by clicking on the white crosshair

- Likewise, by double-clicking on the specific content, you will have access to its settings in the editor part on the right.

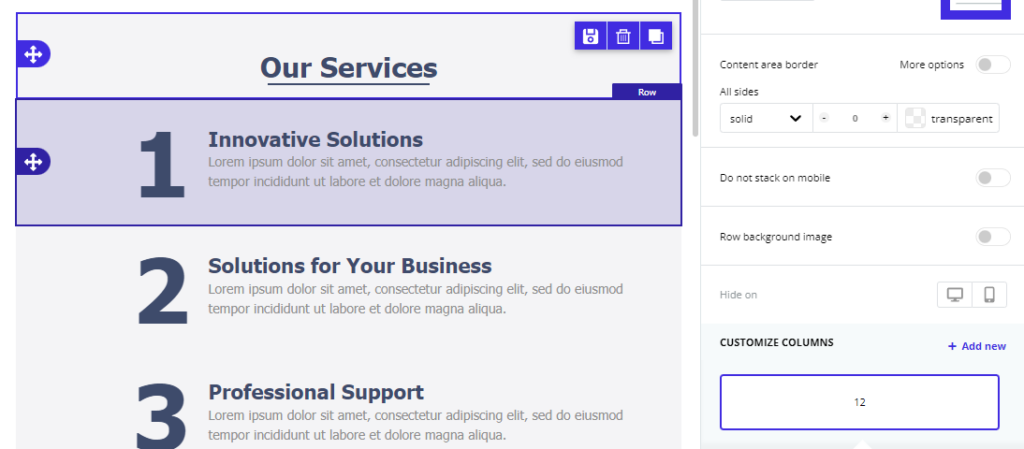
- Keep in mind that the content area is always included within a row, so if you want to modify an element that affects the entire row (for example, the background color), you will have to click on the specific row (the easiest way is to click from the sides)

When you double-click on the specific row, you will be able to access the general settings of that row on the right.
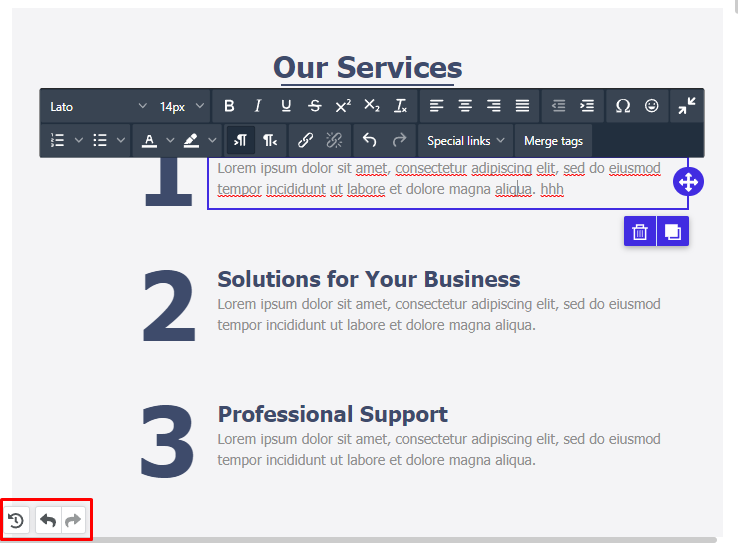
- If you want to undo any changes, you will find on the left an undo button once you make changes to the template

If you click on the clock icon, you will see the last changes made:

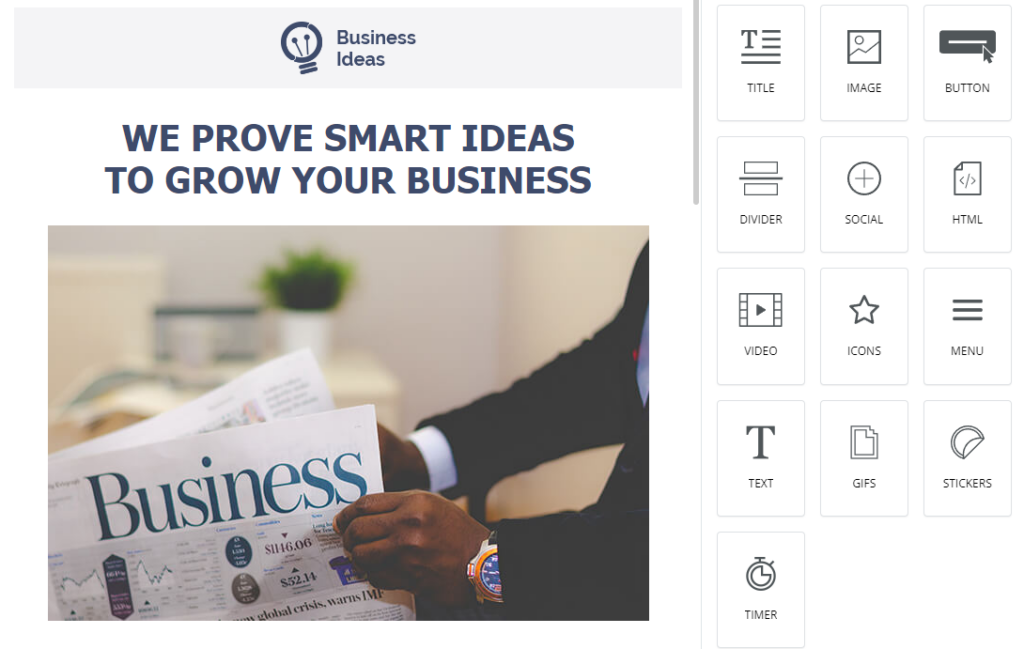
Content
In the Content section, you can add different blocks according to what you need. To add each type of content, you just have to drag each block inside the template, and select the place where you want to include it. Each content block has its own characteristics, which are detailed below.
Title
To add a title block, you must drag the block corresponding to the place in the template to which you want to add it. The title block will help you hierarchize the content.

You can enter titles in your email template to rank the content you include, just like on a website or blog, with a title 1, 2, and 3 (H1, H2, and H3).
When you drag the title block, you will find two text editing panels:
- On the right, we can change the hierarchy of the specific title (H1, H2, or H3), the font and its size, the color of the text and the links, the line spacing, and the direction of the text:

- The other pane will appear when you click the text itself. In it, we can:
- change the font style (bold, italic, underline, strikethrough….)
- insert special characters
- change the color of the specific text and highlight it in different colors
- add a link or link
- The ability to add personalized content to customize your submissions with, for example, the name of your subscribers. In this article, we explain this aspect.
Text
To add a text block, you must drag the corresponding block to the place in the template where you want to add it.

When you drag the text block, you will find two text editing panels:
- Content properties, right
- A gray editor over the text block
Content Properties
In the Content Properties section, you can adjust characteristics for that block, which are the following: text color, link color, line spacing, modify text spacing, top, bottom, right and left margins, and the option to hide this block in desktop or mobile view.

Editor on the content block
In the block itself, when selecting the text, an editor will appear with the options to change:
- The typeface, size, style (bold, italic, underlined, strikethrough …), and alignment of the text
- Insert special characters (in the omega icon), superscripts, or subscripts
- The option to maximize or minimize the editor while you are modifying a text
- Add numbered or bullet lists
- Change the color of the text and highlight it in different colors
- Add different types of links (URL, email, files, call, and sms).
- We will also have access to special links (view in browser, unsubscribe, modify data and renew GDPR consent)and the possibility to add personalized content to personalize your submissions with, for example, the name of your subscribers.

Also, if you copy and paste italicised or bold text, the text editor will keep both formats.
Fonts available
In most online text editors, we tend to find the same set of fonts available. Why is it so limited, and why can only these fonts be chosen? Because they are the ones that are usually installed on our devices. These are the sources usually known as secure sources, in English “web safe”.
The set of fonts available on our computers is defined by the fonts included in our operating system, those added by the applications we install on our devices, and the fonts downloaded manually over time.
As you can imagine, the list of pre-installed fonts can vary significantly from device to device. However, a set of sources is considered common, and, therefore safe. We refer to those sources when we talk about secure web fonts. They are “safe” because they are available on almost all devices. and “web” because they are used when editing documents online.
You’ll generally find secure web fonts at the top of any editing tool. They are usually the following:
– Arial
– Georgia
– Helvetica
– Lucida Sans
– Tahoma
– Times New Roman
– Trebuchet MS
– Verdana
The problem with these fonts is that they are only a handful and, therefore, a selection that limits the design and customization of an email marketing campaign.
One solution is to expand the set of fonts available by using web fonts.
What are web fonts for?
Web fonts are available online and are provided by services like Google Fonts. Your device downloads them only when it’s essential without you having to download them one by one.
Web fonts help us expand our text style options and go beyond standard web-safe (and limited) fonts. Many websites allow you to download fonts uploaded by designers and third parties, such as DaFont or MyFonts.
Unfortunately, it seems like the perfect solution for a publisher like ours, but not all email clients support them. Widely used and well-known mail clients such as Outlook, Gmail, and Yahoo! do not support some web fonts and display text with its default font.
For this reason, in our tool, we have created groups of equivalent fonts called “font stacks”) using cascading style sheets that automatically tell any email program how to return to a secure font when that email client does not support it. These groups function as a descendant list of available options: if the first one is not available, it moves on to the next one.
Booking sources in our tool
In our tool, fonts are grouped in this way to offer the best possible alternatives. This ensures that the design does not break when the selected font is incompatible with the receiving mail client.
The variables we consider when building these font stacks are the shape and size of the font.
Below, you can see the simplified list of the backup sources available in our editor:
Web Source > List of Secure Backup Options for the Web
Bitter > Georgia > Times > Times New Roman > serif
Serif Droid > Georgia > Times > Times New Roman> serif
Lato > Tahoma > Verdana > Segoe > sans-serif
Open Sans > Helvetica Neue > Helvetica > Arial > sans-serif
Roboto > Tahoma > Verdana > Segoe > sans-serif
Sans Pro > Tahoma fountain > Verdana > Segoe > sans-serif
Montserrat > Trebuchet MS > Lucida Grande > Lucida Sans Unicode > Lucida Sans > sans-serif
Ubuntu > Tahoma > Verdana > Segoe > sans-serif
Keep in mind that we have focused on the typeface’s design and have not added too sophisticated or complex fonts. For example, we have omitted the font “Lobster”, which does not have a suitable and safe equivalent font.
Image
If you want to add an image, you will have to drag the Image block.

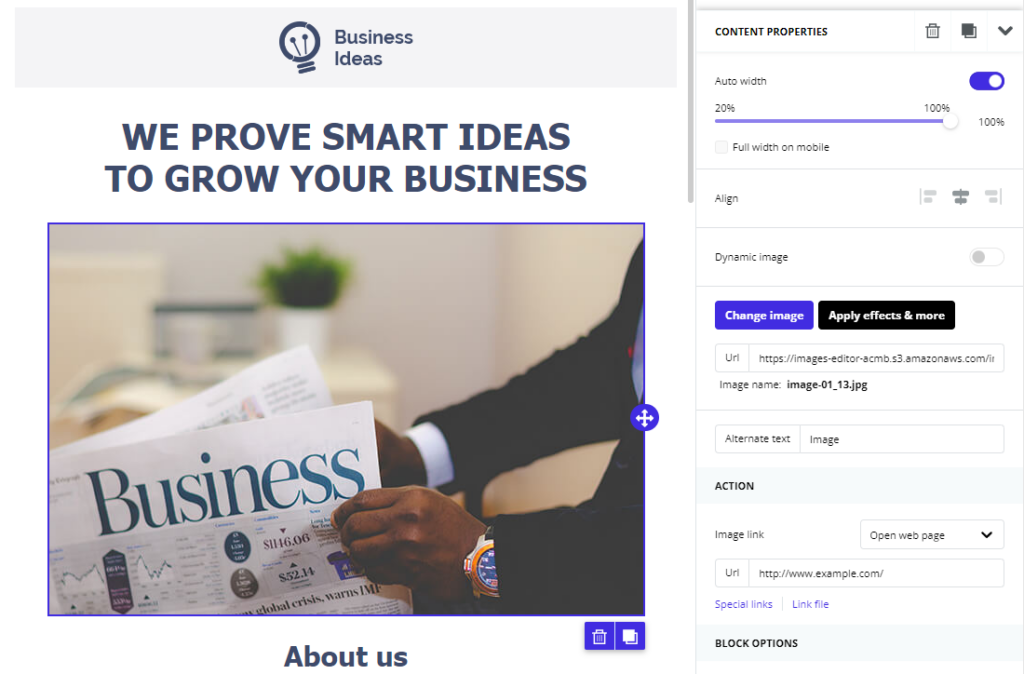
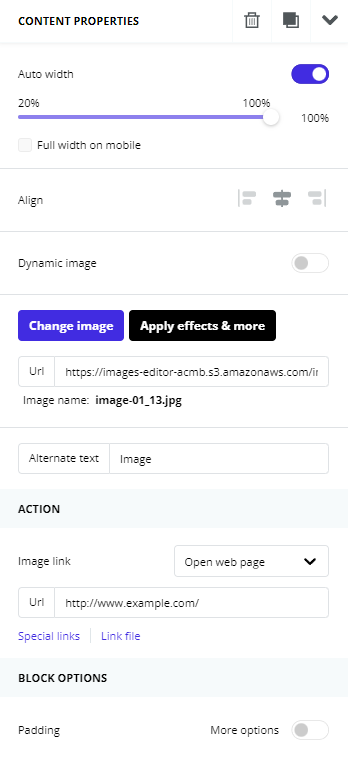
Content Properties
In the properties of this content, you can choose some characteristics such as the size of the image, the alignment, the URL of the image, the alternative text, add a link to which the image directs, define margins and hide in mobile or desktop view. In the option Change image, you can replace it with another while maintaining these settings.

When you add one of these blocks under Find Image, you will have access to your multimedia library. You can access images you have previously uploaded, upload a new image, or use our free royalty-free image search engine.

We recommend that images be the same width as the content area, i.e. not exceed 600 pixels. In case you included a row with two columns with one image each, we recommend that the width also fit the content area.
If you want more information on how to optimize images for email marketing (formats, resolution, and color mode), see our article.
Button
The editor also allows you to add buttons to highlight the most important links of your campaign.

Content Properties
In its properties, you can select the URL you want to link, and the size and styles of the button so that you can easily integrate it with the rest of the email design. You can also write the text inside the button, and edit it like normal text.


This is the best way to link to your own URL or link a file rather than attaching a document as a PDF. Email marketing platforms do not allow attachments directly in the email as they affect the deliverability of campaigns, significantly increasing the possibility of email systems detecting content as spam, so you can create a button, select the Link File option and upload the attachment to Sendarmy. The file will be available in an additional tab when you click the button.

This link or link can open a web page or document with a resulting URL, send an email, make a call, or send an SMS.

You can also link to a calendar event that your subscribers access through an iCalendar or ICS file. Simply create the ICS file (there are many pages where you can create it for free, searching Google without a problem), download the resulting file, and add it in the Link File option like you would attach an attachment. Your subscribers will access the calendar event from its corresponding app (Google Calendar or similar) and can confirm their attendance.
If you want to send a survey in your email, you have two options:
- Create it with a free external tool like Google Forms or Typeform and send the link with a button in your email
- Keep track of clicks by creating, for example, two buttons with the A and B options. Learn more about campaign reports in this article.
Separator
Another content you can include in your template is a separator, a line to differentiate the different blocks or sections of your email.

Content Properties
As in the previous cases, the separator is editable in style, color, and thickness.

Social
The Social block allows you to include buttons with links to your Social Media profiles.

Content Properties
In this block, you can select the collection of icons that you prefer, and link them to the profiles of your networks so that they are accessible to your subscribers.


HTML
The HTML block will allow you to paste code into the template section. This option is only recommended for users who know how to use this language in an advanced way since it could interfere with the correct HTML of the template, which is a factor in ending up in the SPAM folder.

Content Properties
You will simply have to paste your code in the box enabled for it.

HTML tags allowed
Our tool will automatically fix some errors, such as HTML tags that are left open, and remove unusable code, such as Script or Iframe tags. These code tags are not supported by most email clients and can cause problems in the delivery of your campaign or security risks to the publisher and the applications that run it.
List of allowed tags:
a, abbr, acronym, address, area, bdo, large, blockquote, button, title, center, quote, code, colgroup, dd, of, dfn, dir, div, dl, dt, em, fieldset, source, form, h1, h2, h3, h4, h5, h6, i, ins, kbd, tag, legend, li, map, menu, ol, optgroup, option, p, pre, q, s, samp, select, small, span, strike, fort, sub, sup, table, tbody, td, textarea, tfoot, th , thead, u, tr, tt, u, ul, var
List of allowed attributes:
general attributes: style, id, class, data- *, title
a: href, name, target
img: align, alt, edge height, hspace, src, vspace, width, usemap
table: align, bgcolor, border, cellpadding, cellspacing, width
tbody: align, valign
td: align, bgcolor, colspan, height, rowspan, valign, width
tr: align, bgcolor, valign
tfoot: align, valign
th: align, bicolor, colspan, height, rowspan, valign, width
thead: align, align
li: type
map: name
area: alt, coords, href, shape, target
Video
With the Video block, you can link a YouTube or Vimeo video so that a prominent image is displayed in the email that leads the user to this content.

Content Properties
You will have to paste the URL of the video, and a featured image will be automatically generated that will be linked to this URL. To modify the featured image, you will have to modify it over the original video hosted on Youtube or Vimeo.

We recommend that the video’s width be adjusted to the width of the content area, i.e. not exceeding 600 pixels. If you include columns, the video should fit the width of the column.
Icons
You can also add icons from previously uploaded images to Sendarmy or select one already available.

Content Properties
When you have dragged the icon block, click Add icon or Content Properties :

You can select an icon you’ve recently added to the Sendarmy gallery by clicking the blue Change Picture button.

Also, in the right panel, you can change the size of the icon, its position, and its alignment, among other aspects.
Menu
You can add a menu to make it easier to navigate the email template or highlight a specific aspect or link.

Content Properties
Once you have dragged the menu, in the Content Properties section on the right, you can start adding sections included in your menu or index by clicking Add element.

For each menu item, you can modify:
- The text
- The type of link (open web page or link file, send an email, make a call or send SMS)
- The target, that is, if the link will open in a new or current tab

If you add different items to the menu, you can click on them to rearrange them:

Below you can change global menu items such as font, font color, and links or if you want the menu to have a vertical or horizontal orientation.
Add a menu for mobile
To improve navigation and usability on mobile devices, you can also add what is known as a hamburger menu.
The name hamburger menu refers to the icon represented by three horizontal stripes that indicates a drop-down menu. This type of drop-down menu is mainly used on mobile versions of pages to save screen space.
To include a burger menu, you must activate it from content properties. Once activated, you can customize it however you want.

Countdown
We recently added the option to add a countdown for our users with PRO and Enterprise plans.

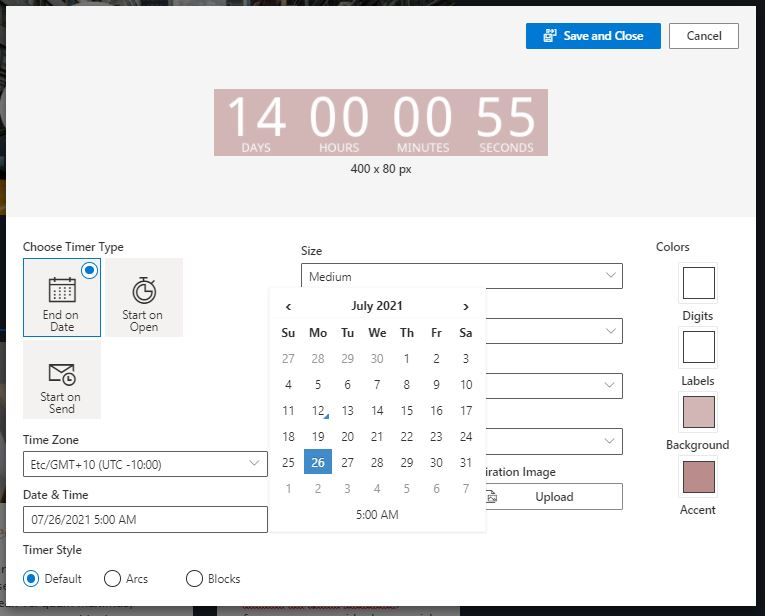
Once you drag the countdown block, you will access a pop-up window to configure your countdown:

- Timer type: to mark a specific date (you can select the time zone and date), start when you open the email or when the email starts the campaign
- Timer style: normal, circle-shaped or block-shaped
- Timer size and colors
- Language, you can select the one you want, and the changes will be applied the next time
- Text and digit font
- Background image
- The option to display an image when the date ends

Once you make all the relevant changes, you can hit Save & Close.
GIFs
As with the stickers, we also have a GIF search engine, or you can include them by uploading them from your computer as a normal image. If you upload your GIFs, remember to optimize them correctly: the standard is usually about 600 pixels wide.

Content Properties
It also has editable properties like the rest of the images.

Stickers
You can also add animated Stickers that you can search directly in our search engine.

Content Properties
You can edit them like any other image and include a linked URL.

Rows
In this section, you will find different categories of rows that you can drag and include in your design.
Empty rows
This category includes rows without content but with different layouts that will allow you to structure your content in blocks. You can select a single row that occupies the entire width, two columns of equal size, two columns that each occupy a certain percentage, etc.
The maximum number of columns you can add is six. Remember that the content you add will always be subject to the structure of the row in which it is included. This structure is responsive, so the width will adapt to the display devices.

Predefined rows
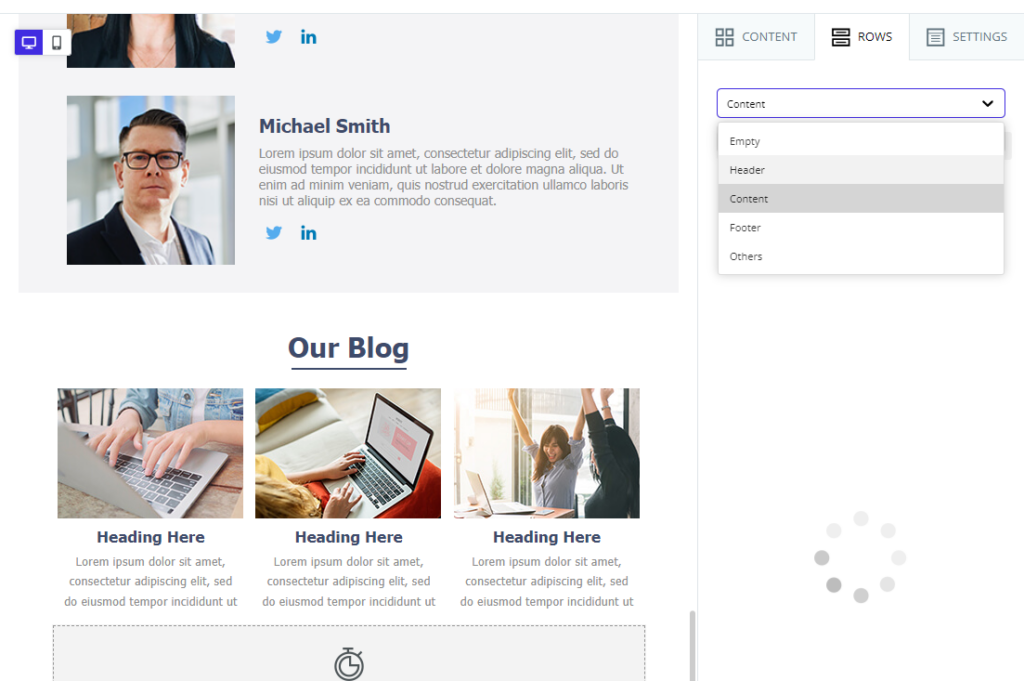
If you have a paid plan, in the Rows tab, you will find an additional drop-down with a series of categories.

You’ll find predefined rows in the following categories:
- Header. Here you will find rows with useful content distribution for the header of your emails or landing pages.
- Content. Here you will find rows with a distribution of useful content for the body or central part of your emails or landing pages.
- Footer. Here you will find rows with useful content distribution for the final part of your emails or landing pages.
You can take advantage of these predefined rows as a starting point (both structure and content), where you will only have to customize the colors, images, texts, and links already located.
Save a new custom row
Apart from the predefined rows, you have the possibility to create and save your own rows. Once you save a row, it will be reusable in the rest of your templates.
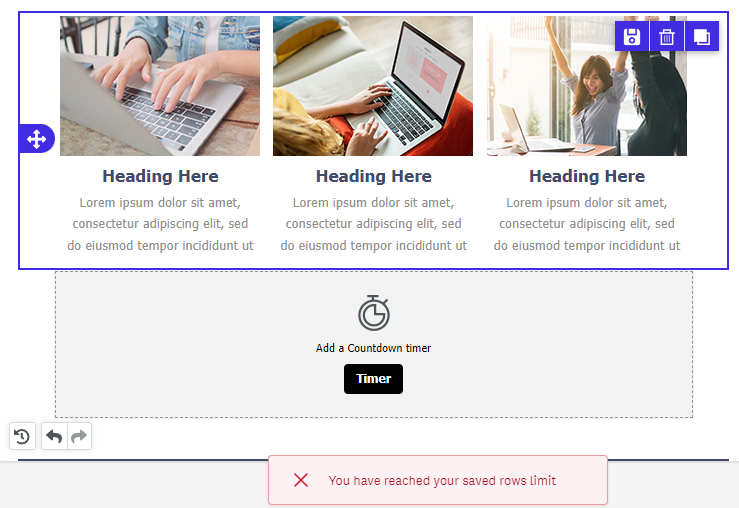
To save a row, you only have to select it and hit the save button (the first of the three buttons in the upper right corner).

This will open a popup where you have to choose the name of your row and decide under which category it will be saved. The categories available are Header, Content, Footer, and Others.

Once saved, if you select its category, you can find it along with the rest of the predefined rows.

You should note that this feature is not available on the free plan. Regarding pricing plans, depending on the specific plan, you can save more or fewer rows. If you have reached your saved row limit, the save action cannot be completed.

Update a saved row
Once you’ve saved a row, you can drag it to add it to any of your templates, as long as they’re the same type. This means that the saved rows for the email templates will not appear to you in the landing page editor and vice versa.
Starting from a saved row, if you drag it to the editor and apply changes to it, you have two options:
- Save a new row with your changes. This way, you’ll still have the original row (the first one you saved) and this new version available separately. To do this, you will have to check “No” in the option of Overwrite the existing row (default option).
- Overwrite the original row with the changes. This way, you can change the row’s name, move it from the category or update its content. To do this, you will have to check “Yes” in the option of Overwrite existing row.

Delete a saved row
You can delete rows that are no longer useful to you. To do this, you must click on the Delete button in the lower right corner of each row. Once you have clicked and confirmed the action, the row will be deleted.

Add a flat background or image to your template
If you want to add a specific background to your template, whether it’s another flat color or a background image, keep in mind that you will have to modify the background for each row since they work as independent blocks. The steps you have to follow are:
- Double-click on a specific row (from the sides)
- If you want to change the current color to another, select it on the right, in Row background color in Row properties
- If you want to change the background to a specific image, activate the Row background image option. Then select the image with the Change image Button. In this option, you can choose that the background image occupies the full width (recommended), appears repeated like a mosaic, or is centered. If you want all the rows to have this specific background, you will have to repeat the process row by row.

Settings
In this section, you can configure the general settings that affect the entire template.
You’ll be able to set the maximum width of the content area, whether you want the content area to be left-aligned or centered, the background color, the color of the content area, the default font, and the color of the links. All these properties can be modified individually in each module, but the ones you select here will be the ones that appear by default.

Preview / Show structure
In this section, in the upper left margin of the editor, you can find two buttons:

If you select preview, you’ll see what your template will look like on desktop and mobile. This is a generic preview.
If you need to preview the template on different devices, browsers, or specific email clients, you can do so in step 5 of creating a campaign. You’ll also be able to make changes while viewing the desktop and mobile view in the option below.


If you select Show Structure, you’ll be able to see the layout with all the blocks while editing the template.

Responsive template options for mobile devices
When we use the term “responsive”, we refer to the adaptability of a design to be displayed correctly on different devices, from desktop computers to tablets and mobiles.
In addition to the option to show a preview adapted to different devices seen above, in the editor itself, you have at your disposal specific tools to facilitate this adaptability:
- In addition to being able to access a preview of your template, you can see how it looks in both the desktop and mobile versions on the go while you’re editing it.
- All content blocks can be hidden in both the desktop and mobile versions. You can use this option when clicking on a content block on the right side of Module Options.

This option allows us to duplicate our content and ensure it is fully responsive. For example, if we see that a text is not adapting correctly to the mobile version, we can always duplicate that text, hide each one on a device, and adapt the one that will be taught in the mobile version to ensure its correct display.
- Option Do not stack on mobile for each row:
This option is available so that the columns are displayed the same on mobile devices as on the desktop version. It should be noted that the more columns our rows have, keeping the option “Do not stack on mobile” disabled, the more we will compromise the adaptability of our design, especially in modules that contain text.
That is why this option is always activated by default, and we recommend that it remains that way. The best option is that, although we have made a specific design in the desktop version, the mobile version has a different design, in which all the content is stacked and comes out one after the other, without distinction between columns, to ensure a better visualization.
Good practices to avoid the SPAM folder
Both the HTML and the content you include in the email have a direct impact on the deliverability of your campaigns. Therefore, when you edit your template with the editor, you should keep these good practices in mind to avoid errors that could cause it to reach the spam folder.
HTML construction
Alt tags in images
All images must include their respective alt-“contenido_de_la_imagen. It is also beneficial in email managers that do not show the images until the recipient indicates it since you can include a text that will be seen from the beginning and subsequently replaced by the image. But be careful because including text that includes specific words, which we list later, can cause your newsletter to go directly to SPAM.
Images too large or heavy
Make sure that the images of your newsletters do not exceed 500kb. For this, it is advisable to use formats such as .jpg or .png, the latter for images requiring transparency.
Even if your image is light, try not to have very large dimensions. Images of large proportions earn negative points in your shipments. As a reference, do not exceed 600px x 400px, this being already a dangerous limit. If you require your image to have these dimensions, divide them into several “blocks” that make up the different parts of a puzzle of tables.
Image/text ratio
Including a larger spatial proportion of images than text is also a negative element. Ensure that the spatial amount of text always exceeds the spatial amount of images. Avoid using an excessively small font size.
In this case, the background color of a table or one of its components is not considered, so avoid using images if they are to fill a part of the table with color.
HTML content
Writing the message
You should try to minimize capitalization in your submission and repetitions in exclamation (!!!) and question marks (???). Try not to duplicate content within your sending or repeat phrases or words more than strictly necessary, especially if it is about amounts of money or currency symbols. Of course, no foul language or inappropriate words.
Avoid too commercial writing. A personal touch will always be a point in your favor. This can be achieved by using a personal email as the sender, adding a postscript (the most read part within an email) in your template, and using a personalized greeting.
Finally, always check your template carefully to avoid any spelling errors in the wording.

